
Có thể thiết kế tốt mà không cần hiểu các nguyên tắc thiết kế. Nhưng có thể phải mất rất nhiều lần thử và sai để tạo ra thứ gì đó vừa đẹp mắt vừa tạo ra trải nghiệm người dùng tối ưu.
Một trong những phần khó khăn nhất khi nói về các nguyên tắc thiết kế là tìm hiểu xem thực sự có bao nhiêu nguyên tắc (có năm ? Bảy ? 10 ?). Và một khi điều đó đã được tìm ra, những nguyên tắc thiết kế cơ bản nào sẽ được đưa vào?
Tìm kiếm “nguyên tắc thiết kế” và Google sẽ trả về kết quả cho các bài viết bao gồm từ năm đến hơn chục nguyên tắc thiết kế trực quan riêng lẻ. Ngay cả những bài viết đồng ý về con số cũng không nhất thiết phải đồng ý về việc những bài nào nên được đưa vào con số đó.
Trên thực tế, có khoảng chục nguyên tắc thiết kế cơ bản mà các nhà thiết kế mới bắt đầu cũng như chuyên gia nên ghi nhớ khi thực hiện các dự án của mình. Ngoài ra, còn có khoảng hơn chục nguyên tắc thiết kế “phụ” khác đôi khi được đưa vào làm cơ bản (ví dụ: Nguyên tắc Gestalt , kiểu chữ , màu sắc và khung hình). Các nguyên tắc thiết kế chính được giải thích và minh họa dưới đây.
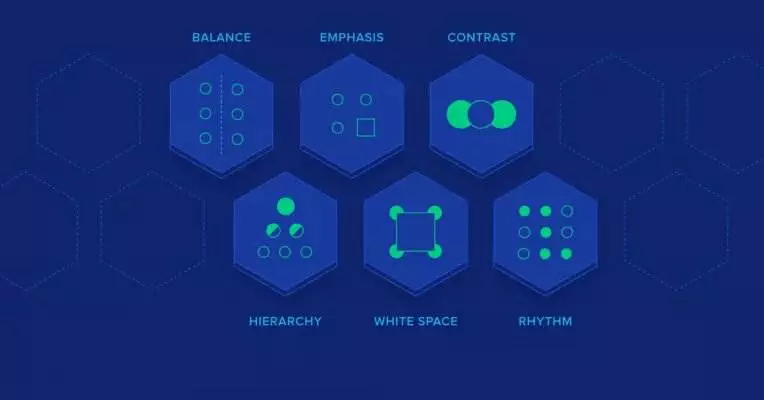
Nguyên tắc thiết kế hình ảnh cơ bản
Như đã đề cập, không có sự đồng thuận thực sự trong cộng đồng thiết kế về những nguyên tắc chính của thiết kế thực sự là gì. Điều đó nói lên rằng, 12 nguyên tắc thiết kế hình ảnh sau đây được đề cập thường xuyên nhất trong các bài báo và sách về chủ đề này.
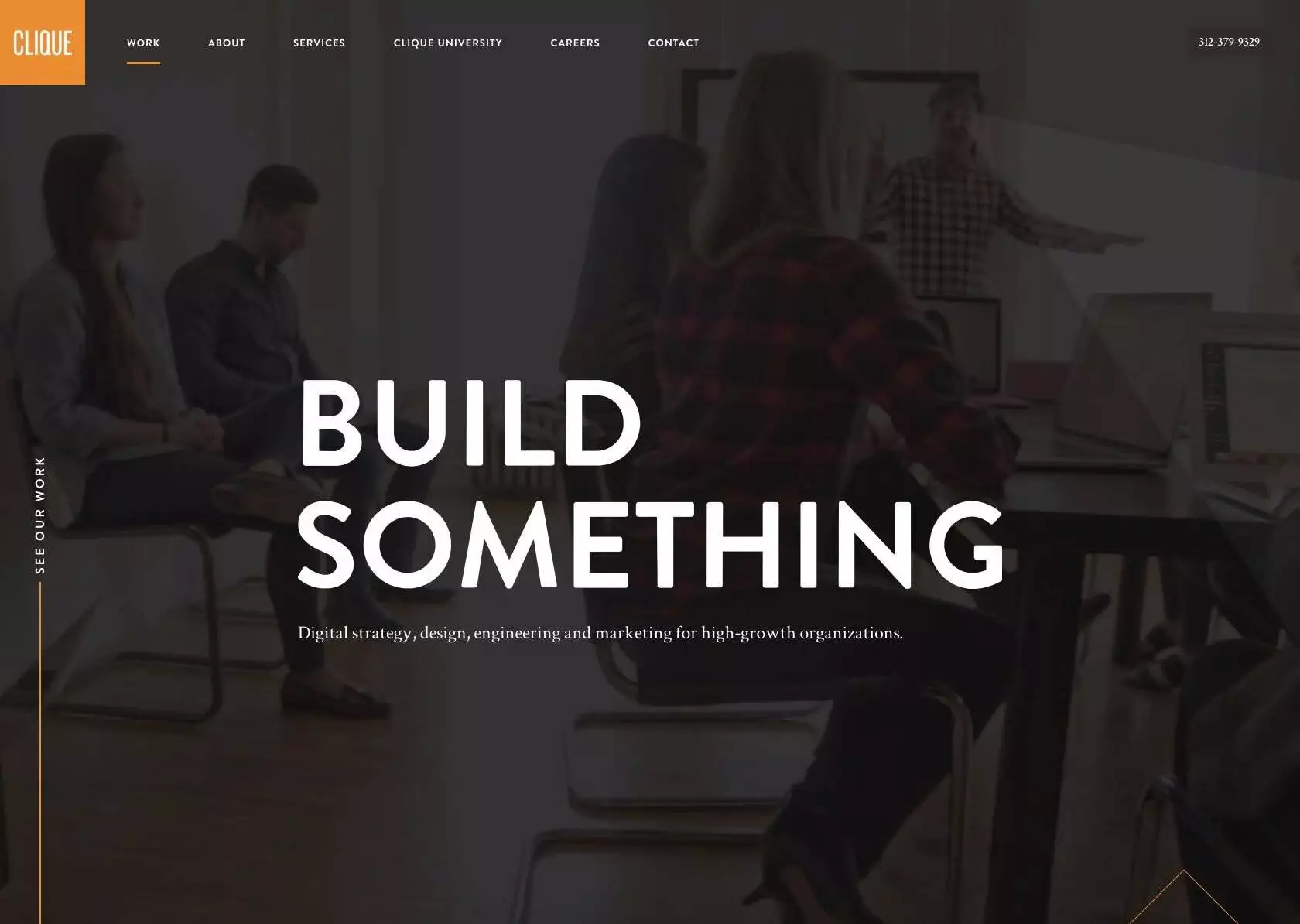
Sự tương phản
Một trong những lời phàn nàn phổ biến nhất của các nhà thiết kế về phản hồi của khách hàng thường xoay quanh việc khách hàng nói rằng thiết kế cần phải “nổi bật” hơn. Mặc dù điều đó nghe có vẻ như là một thuật ngữ hoàn toàn tùy tiện, nhưng điều mà khách hàng thường muốn nói là thiết kế cần có độ tương phản cao hơn.
Độ tương phản đề cập đến các yếu tố khác nhau như thế nào trong một thiết kế, đặc biệt là các yếu tố liền kề. Những khác biệt này làm cho các yếu tố khác nhau trở nên nổi bật. Độ tương phản cũng là một khía cạnh rất quan trọng trong việc tạo ra các thiết kế dễ tiếp cận . Độ tương phản không đủ có thể khiến nội dung văn bản nói riêng rất khó đọc, đặc biệt đối với những người khiếm thị.

Sự cân bằng
Tất cả các yếu tố và nguyên tắc thiết kế—kiểu chữ, màu sắc, hình ảnh, hình dạng, hoa văn, v.v.—đều mang trọng lượng trực quan. Một số yếu tố nặng và thu hút mắt, trong khi các yếu tố khác nhẹ hơn. Cách các yếu tố này được bố trí trên một trang sẽ tạo ra cảm giác cân bằng.
Có hai loại cân bằng cơ bản: đối xứng và bất đối xứng. Thiết kế đối xứng bố trí các phần tử có trọng lượng bằng nhau ở hai bên của đường trung tâm tưởng tượng. Cân bằng bất đối xứng sử dụng các yếu tố có trọng lượng khác nhau, thường được bố trí theo một đường không nằm ở giữa trong thiết kế tổng thể.

Nhấn mạnh
Sự nhấn mạnh liên quan đến các phần của một thiết kế nhằm mục đích nổi bật. Trong hầu hết các trường hợp, điều này có nghĩa là thông tin quan trọng nhất mà thiết kế muốn truyền tải.

Nhấn mạnh cũng có thể được sử dụng để giảm tác động của một số thông tin nhất định. Điều này rõ ràng nhất trong trường hợp “bản in đẹp” được sử dụng cho thông tin phụ trợ trong thiết kế. Kiểu chữ nhỏ xíu nằm ở cuối trang có trọng lượng nhẹ hơn nhiều so với hầu hết mọi thứ khác trong một thiết kế và do đó không được nhấn mạnh.
Tỷ lệ
Tỷ lệ là một trong những nguyên tắc dễ hiểu nhất của thiết kế đồ họa. Nói một cách đơn giản, đó là kích thước của các phần tử trong mối quan hệ với nhau. Tỷ lệ báo hiệu điều gì quan trọng trong thiết kế và điều gì không. Các yếu tố lớn hơn quan trọng hơn, các yếu tố nhỏ hơn ít quan trọng hơn.

Hệ thống cấp bậc
Hệ thống phân cấp là một nguyên tắc thiết kế khác liên quan trực tiếp đến mức độ xử lý nội dung của những người sử dụng trang web. Nó đề cập đến tầm quan trọng của các yếu tố trong một thiết kế. Các yếu tố (hoặc nội dung) quan trọng nhất phải có vẻ quan trọng nhất.

Hệ thống phân cấp được minh họa dễ dàng nhất thông qua việc sử dụng các tiêu đề và đề mục trong thiết kế. Tiêu đề của trang phải được coi là quan trọng nhất và do đó phải được nhận biết ngay lập tức là thành phần quan trọng nhất trên trang. Các tiêu đề và tiêu đề phụ phải được định dạng theo cách thể hiện tầm quan trọng của chúng trong mối quan hệ với nhau cũng như với tiêu đề và nội dung.
Sự lặp lại
Sự lặp lại là một cách tuyệt vời để củng cố một ý tưởng. Đó cũng là một cách tuyệt vời để thống nhất một thiết kế tập hợp nhiều yếu tố khác nhau. Việc lặp lại có thể được thực hiện theo một số cách: thông qua việc lặp lại cùng màu sắc, kiểu chữ, hình dạng hoặc các yếu tố khác của thiết kế.
Sự lặp lại là một cách tuyệt vời để củng cố một ý tưởng. Đó cũng là một cách tuyệt vời để thống nhất một thiết kế tập hợp nhiều yếu tố khác nhau. Việc lặp lại có thể được thực hiện theo một số cách: thông qua việc lặp lại cùng màu sắc, kiểu chữ, hình dạng hoặc các yếu tố khác của thiết kế.

Nhịp
Khoảng cách giữa các yếu tố lặp lại có thể hình thành cảm giác nhịp điệu, tương tự như cách khoảng cách giữa các nốt trong một bản nhạc tạo ra nhịp điệu. Có năm loại nhịp điệu hình ảnh cơ bản mà các nhà thiết kế có thể tạo ra: ngẫu nhiên, đều đặn, xen kẽ, trôi chảy và tiến bộ.
Nhịp điệu ngẫu nhiên không có khuôn mẫu rõ ràng. Nhịp điệu đều đặn tuân theo cùng một khoảng cách giữa mỗi phần tử và không có sự thay đổi. Các nhịp điệu xen kẽ tuân theo một mẫu cố định lặp lại nhưng có sự khác biệt giữa các phần tử thực tế (chẳng hạn như mẫu 1-2-3-1-2-3). Nhịp điệu chảy theo những khúc cua và đường cong, tương tự như cách cồn cát nhấp nhô hay sóng chảy. Nhịp điệu tăng dần thay đổi khi chúng diễn ra, mỗi thay đổi sẽ được bổ sung vào các lần lặp lại trước đó.

Nhịp điệu có thể được sử dụng để tạo ra một số cảm xúc. Chúng có thể tạo ra sự phấn khích (đặc biệt là nhịp điệu trôi chảy và tiến bộ) hoặc tạo ra sự yên tâm và nhất quán. Tất cả phụ thuộc vào cách chúng được thực hiện.
Mẫu
Các mẫu không gì khác hơn là sự lặp lại của nhiều yếu tố thiết kế phối hợp với nhau. Các mẫu giấy dán tường là ví dụ phổ biến nhất về các mẫu mà hầu như mọi người đều quen thuộc.
Nhịp điệu có thể được sử dụng để tạo ra một số cảm xúc. Chúng có thể tạo ra sự phấn khích (đặc biệt là nhịp điệu trôi chảy và tiến bộ) hoặc tạo ra sự yên tâm và nhất quán. Tất cả phụ thuộc vào cách chúng được thực hiện.

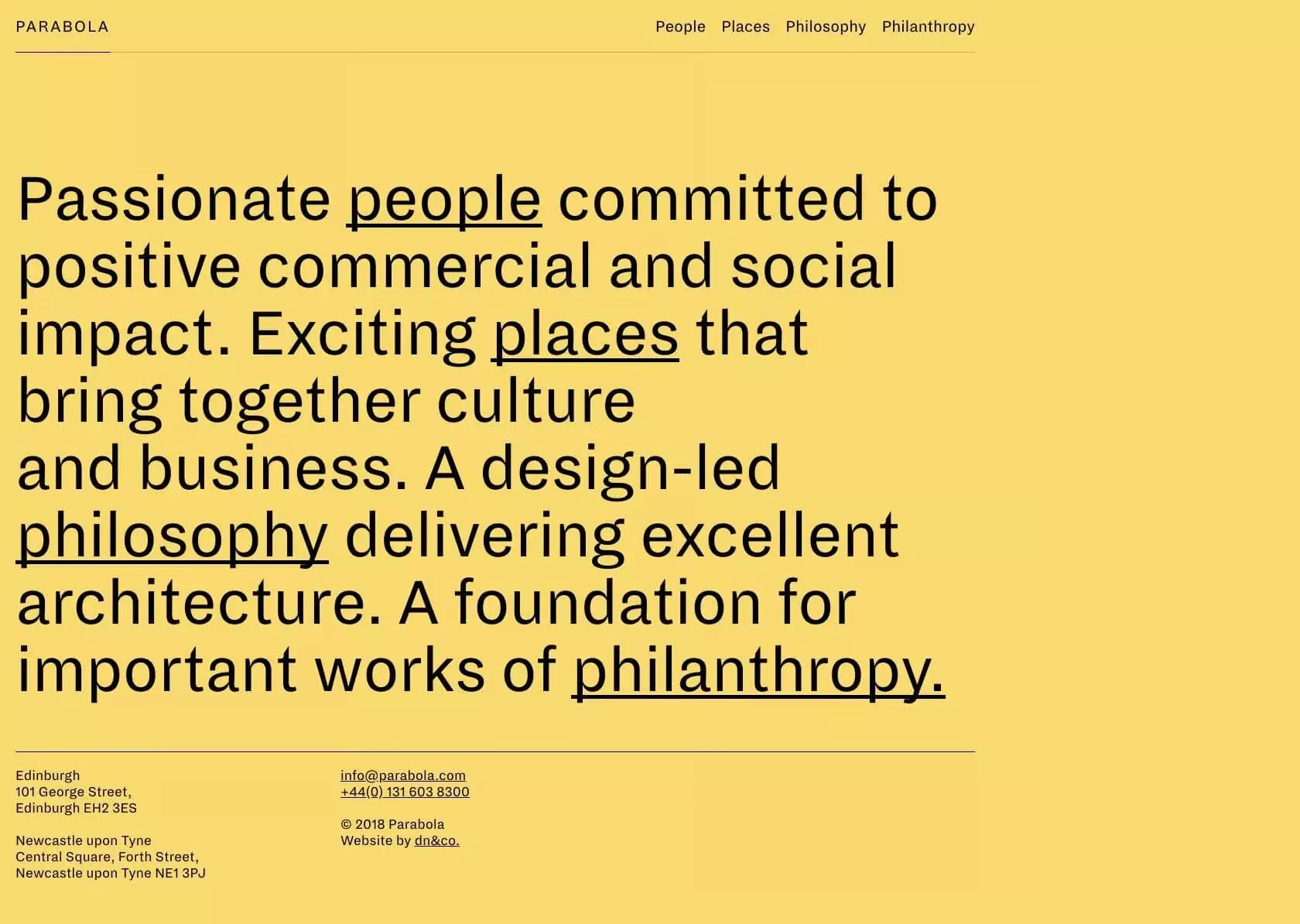
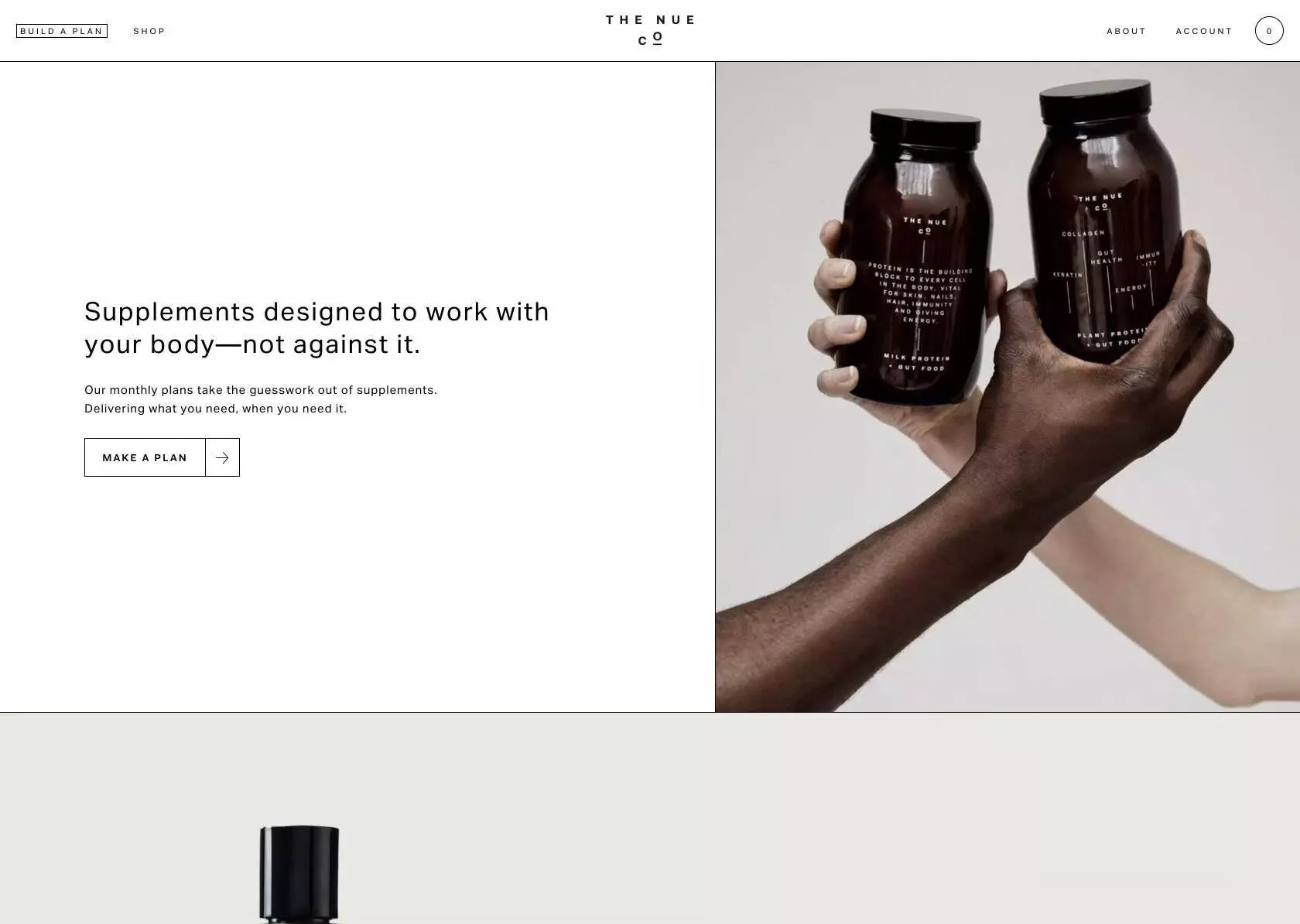
Khoảng trắng
Tuy nhiên, trong thiết kế, các mẫu cũng có thể đề cập đến các tiêu chuẩn đã đặt ra về cách thiết kế các yếu tố nhất định. Ví dụ: điều hướng trên cùng là mẫu thiết kế mà phần lớn người dùng internet đã tương tác.
Nhiều nhà thiết kế mới bắt đầu cảm thấy cần phải đóng gói từng pixel bằng một số loại “thiết kế” và bỏ qua giá trị của khoảng trắng. Nhưng không gian màu trắng phục vụ nhiều mục đích quan trọng trong thiết kế, trước hết là mang lại không gian thoáng đãng cho các yếu tố của căn phòng thiết kế . Không gian âm cũng có thể giúp làm nổi bật nội dung cụ thể hoặc các phần cụ thể của thiết kế.
Nó cũng có thể làm cho các yếu tố của một thiết kế dễ nhận biết hơn. Đây là lý do tại sao kiểu chữ dễ đọc hơn khi sử dụng chữ hoa và chữ thường vì không gian âm đa dạng hơn xung quanh chữ thường, điều này cho phép mọi người diễn giải chúng nhanh hơn.

Khoảng trắng—còn được gọi là “không gian âm”— là các vùng của thiết kế không bao gồm bất kỳ yếu tố thiết kế nào. Không gian thực sự trống rỗng.

Sự chuyển động
Chuyển động đề cập đến cách mắt di chuyển qua một thiết kế. Yếu tố quan trọng nhất sẽ dẫn đến yếu tố quan trọng tiếp theo, v.v. Điều này được thực hiện thông qua việc định vị (đầu tiên, mắt sẽ rơi vào một số khu vực nhất định của thiết kế một cách tự nhiên), điểm nhấn và các yếu tố thiết kế khác đã được đề cập.

Đa dạng
Sự đa dạng trong thiết kế được sử dụng để tạo ra sự quan tâm trực quan. Nếu không có sự đa dạng, một thiết kế có thể rất nhanh chóng trở nên đơn điệu, khiến người dùng mất hứng thú. Sự đa dạng có thể được tạo ra theo nhiều cách khác nhau, thông qua màu sắc, kiểu chữ, hình ảnh, hình dạng và hầu như bất kỳ yếu tố thiết kế nào khác.
Tuy nhiên, sự đa dạng chỉ vì sự đa dạng là vô nghĩa. Sự đa dạng sẽ củng cố các yếu tố khác của thiết kế và được sử dụng cùng với chúng để tạo ra kết quả thú vị và thẩm mỹ hơn nhằm cải thiện trải nghiệm của người dùng.

Đoàn kết
Mọi người đều đã thấy một trang web hoặc thiết kế khác dường như chỉ đưa các phần tử lên một trang mà không quan tâm đến cách chúng hoạt động cùng nhau. Quảng cáo trên báo sử dụng 10 phông chữ khác nhau gần như xuất hiện ngay lập tức trong đầu bạn.
Unity đề cập đến mức độ các yếu tố của một thiết kế phối hợp với nhau tốt như thế nào. Các yếu tố trực quan cần có mối quan hệ rõ ràng với nhau trong một thiết kế. Sự thống nhất cũng giúp đảm bảo các khái niệm được truyền đạt một cách rõ ràng, gắn kết. Các thiết kế có tính thống nhất tốt cũng có vẻ có tổ chức hơn, chất lượng và thẩm quyền cao hơn so với các thiết kế có tính thống nhất kém.

Nguyên tắc thiết kế khác
Các nguyên tắc thiết kế khác cũng được đề cập đến trong nhiều bài viết khác nhau về chủ đề này. Chúng bao gồm kiểu chữ, màu sắc, Nguyên tắc Gestalt, lưới và căn chỉnh, khung và hình dạng. Một số chắc chắn phù hợp với định nghĩa về “nguyên tắc” trong khi một số khác giống các yếu tố thiết kế hơn.
Kiểu chữ đề cập đến cách sắp xếp văn bản trong một thiết kế. Điều đó bao gồm các phông chữ được sử dụng, khoảng cách, kích thước và trọng lượng của chúng cũng như cách các thành phần văn bản khác nhau liên quan với nhau. Thiết kế kiểu chữ tốt bị ảnh hưởng nặng nề bởi tất cả các nguyên tắc thiết kế khác được đề cập trước đó trong bài viết này.
Việc sử dụng màu sắc trong thiết kế là một trong những phần quan trọng nhất về mặt tâm lý của thiết kế và có ảnh hưởng rất lớn đến trải nghiệm người dùng. Tâm lý và lý thuyết màu sắc ảnh hưởng lớn đến một số nguyên tắc khác được đề cập trước đó.
Nguyên tắc Gestalt bao gồm sự tương đồng, tiếp tục, khép kín, gần gũi, hình ảnh/mặt bằng, tính đối xứng và trật tự (còn gọi là prägnanz). Một số nguyên tắc đó có liên quan chặt chẽ với các nguyên tắc nêu trên.
Lưới và căn chỉnh có liên quan chặt chẽ đến sự cân bằng và đề cập đến cách sắp xếp các phần tử liên quan đến lưới vô hình trên trang.
Khung hình đề cập đến cách đặt chủ đề chính của thiết kế trong mối quan hệ với các yếu tố khác trên trang. Nó thường được nhắc đến nhiều nhất trong quay phim hoặc nhiếp ảnh, với cách đặt trọng tâm chính của hình ảnh trong hình ảnh tổng thể. Nhưng nguyên tắc này được chuyển sang thiết kế.
Hình dạng cũng là một phần quan trọng của bất kỳ thiết kế nào, cả về hình dạng cụ thể được sử dụng làm yếu tố trong thiết kế và hình dạng tổng thể của chính thiết kế đó. Các hình dạng khác nhau có thể gợi lên những cảm giác khác nhau, tức là hình tròn có tính hữu cơ và chất lỏng, trong khi hình vuông cứng nhắc và trang trọng hơn, còn hình tam giác mang lại cảm giác năng lượng hoặc chuyển động.
Những “nguyên tắc” hoặc thành phần thiết kế này là những khía cạnh quan trọng của thiết kế tốt và cần được xem xét cùng với các nguyên tắc cơ bản khác để tạo ra trải nghiệm người dùng tốt nhất.
Phần kết luận
Điều gì tạo nên các nguyên tắc thiết kế “cơ bản” chắc chắn vẫn còn đang được tranh luận. Nhưng hiểu và thực hiện các nguyên tắc nêu trên là điều quan trọng đối với sự thành công của bất kỳ dự án thiết kế nào.
Các nhà thiết kế nên hướng tới việc hiểu từng nguyên tắc thiết kế này thực sự tác động như thế nào đến công việc của họ. Nghiên cứu cách các nhà thiết kế khác thực hiện những ý tưởng này để cấu trúc thiết kế của riêng họ cũng là một công cụ vô cùng quý giá trong việc học cách tạo ra những thiết kế tốt hơn.
Hoàn toàn có thể tạo ra một thiết kế tốt mà không cần hiểu biết thấu đáo về các yếu tố và nguyên tắc thiết kế này. Tuy nhiên, việc này thường được thực hiện bằng “trực giác của nhà thiết kế” và có thể mất nhiều lần thử và sai để tạo ra thứ gì đó thực sự trông đẹp mắt và tạo ra trải nghiệm người dùng tối ưu. Các nhà thiết kế có thể tiết kiệm rất nhiều thời gian và năng lượng bằng cách thực hành các nguyên tắc mà chúng ta đã thảo luận cho đến khi chúng trở thành bản chất thứ hai.
Nguồn: https://www.toptal.com/designers/ui/principles-of-design
Tham khảo thêm các dịch vụ thiết kế tại đây: https://thietkelogo.mondial.vn/



