
Nguyên tắc thiết kế trực quan chứa nhiều yếu tố trong một hình ảnh. Sự kết hợp của màu sắc, kiểu chữ hoặc chuyển động đóng một vai trò quan trọng trong việc giao tiếp với khán giả. Một thiết kế hình ảnh tốt phải truyền tải được sự hiểu biết phổ quát khi xem qua hình ảnh hoặc xem quảng cáo video. Vài giây đầu tiên phải thu hút sự chú ý của khán giả và kích thích sự quan tâm của họ để biết thêm về sản phẩm.
Nếu bạn mới bắt đầu làm việc trong ngành thiết kế hình ảnh, những nguyên tắc này có thể hữu ích khi bạn muốn tạo một số thiết kế đầu tiên của mình với tư cách là một nhà thiết kế hình ảnh. Dán cái này lên tường nếu bạn muốn 💡. Nếu bạn có một vài năm kinh nghiệm trong ngành, blog này có thể là một lời nhắc nhở hữu ích trong những khoảnh khắc khó khăn của nhà thiết kế của bạn.

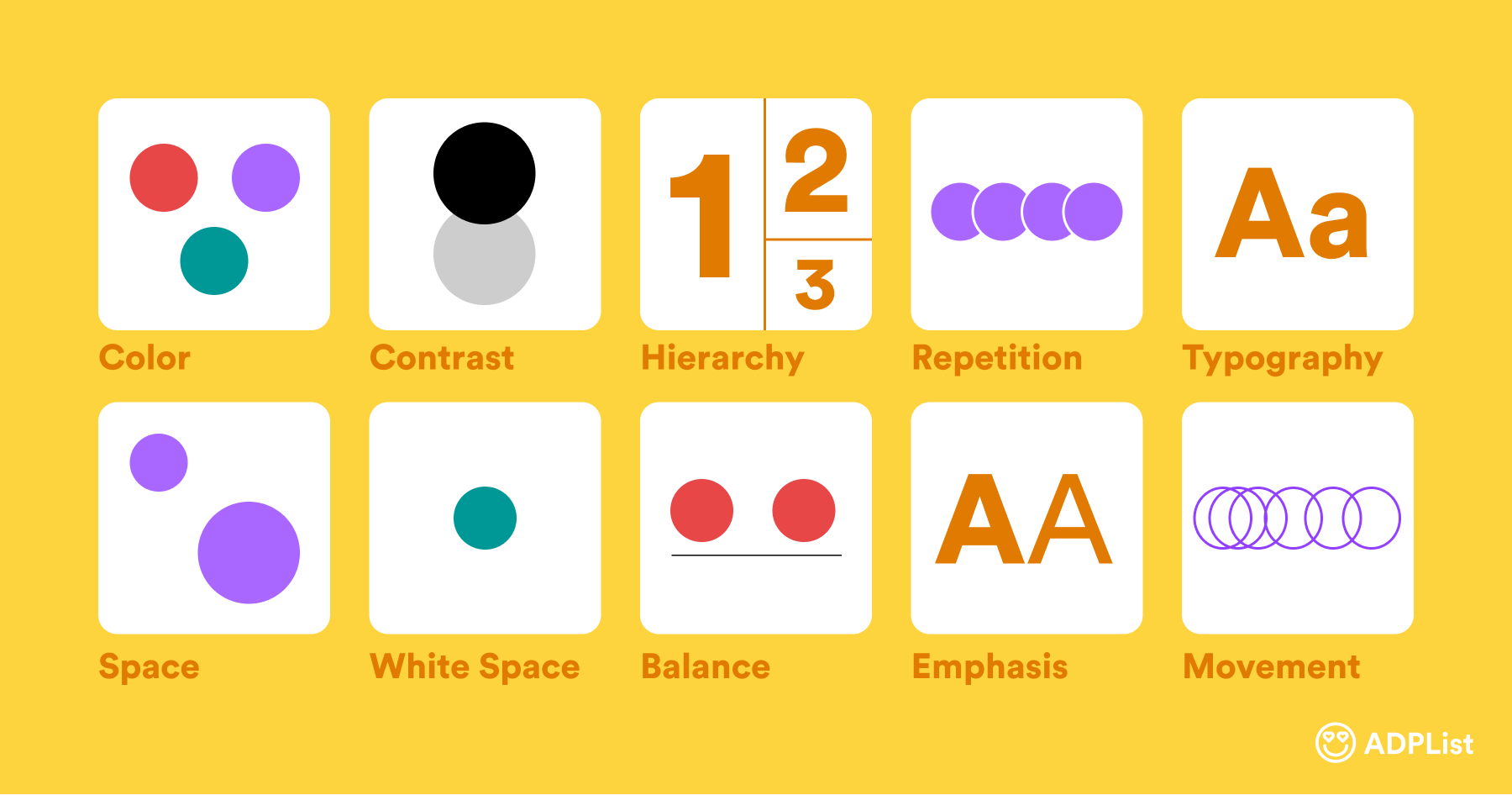
Màu sắc
Màu sắc tạo ra tác động lên mỗi cá nhân và hầu hết các màu sắc chúng ta thấy trong video quảng cáo hoặc hình ảnh sản phẩm đều có chung một ý nghĩa phổ quát. Điều này rất quan trọng để mọi người ở các quốc gia khác nhau có thể đạt được sự hiểu biết tương tự về thiết kế.
Màu xanh phản ánh cảm giác bình tĩnh, màu đỏ thể hiện sự táo bạo, màu vàng khuấy động cảm xúc vui vẻ, v.v. Các nhà thiết kế phải lưu ý rằng có những màu sắc được một phân khúc khán giả nhất định diễn giải khác nhau. Thực hiện một số nghiên cứu trước khi lên kế hoạch về màu sắc để áp dụng cho thiết kế của bạn.

Sự tương phản
Độ tương phản giúp phân biệt các yếu tố trong thiết kế của bạn. Các kích thước, màu sắc hoặc độ dày đường nét khác nhau làm cho các yếu tố trở nên nổi bật để thu hút sự chú ý của khán giả và hiểu được thông điệp cơ bản của thiết kế. Độ tương phản làm nổi bật và hướng mắt người xem xem các yếu tố trong thiết kế của bạn một cách dễ dàng. Đó là nguyên tắc làm cho thiết kế của bạn trở nên ‘nổi bật’. Độ tương phản không đủ có thể dẫn đến khó đọc văn bản hoặc khó hiểu mẫu thiết kế, cũng như ảnh hưởng đến nỗ lực hiểu tác phẩm nghệ thuật của khán giả.
Người cố vấn của chúng tôi, Emmanuel Olotu giải thích rằng điều quan trọng là màu sắc và sắc thái phải được tương phản hợp lý để nâng cao khả năng hiển thị và mức độ dễ đọc. Bạn có thể sử dụng trình kiểm tra độ tương phản trực tuyến hoặc các plugin để kiểm tra mức độ tương phản của mình.

Hệ thống cấp bậc
Thứ tự của các thông điệp trong thiết kế của bạn được xác định thông qua hệ thống phân cấp của bạn. Hệ thống phân cấp giúp và hướng dẫn khán giả đọc qua luồng thông tin. Hệ thống phân cấp này có thể được tạo bằng cách thử nghiệm kích thước phông chữ, hình dạng, mẫu, sự lặp lại hoặc căn chỉnh trong thiết kế của bạn. Nó hướng khán giả xem phần quan trọng nhất trong thiết kế của bạn trước khi chuyển sang thông tin ít quan trọng hơn. Điều này thật tuyệt vì nó sẽ giúp khán giả không có triệu chứng “Tôi nên xem yếu tố nào trước?” và cho phép họ xử lý thông tin trong thiết kế của bạn.
“Bạn có thể coi đó là thứ hạng chính xác của thông tin trong một thiết kế. Điều này cũng có thể đạt được theo một số cách, nhưng chúng tôi sẽ xem xét cách đạt được nó bằng kích thước và trọng lượng của các phần tử.” – Emmanuel.

Sự lặp lại
Con người có xu hướng ghi nhớ khi mọi thứ lặp lại. Điều này có thể được nhận thấy qua những bài hát khủng khiếp cứ lởn vởn trong đầu bạn từ danh sách nhạc lặp đi lặp lại của DJ, phong cách thời trang trông vụng về mà bạn chọn mặc vì thiết kế có trên các bảng quảng cáo ở khắp mọi nơi và những bản tin nhắc nhở mua sắm 💸. Sự lặp lại kích hoạt hành động.
Nó nhắc nhở mọi người về thiết kế của bạn, khiến mọi người nhận ra thiết kế của bạn và mang lại cảm giác nhận dạng cho thiết kế của bạn. Sự lặp lại có thể được tạo ra bằng cách sử dụng từ ngữ, màu sắc, hình dạng và các yếu tố thiết kế khác.
Emmanuel nói thêm đây có thể là vị trí của:
Biểu tượng thương hiệu của bạn.
Việc sử dụng phông chữ, hoặc
Tông màu thiết kế tổng thể.

Kiểu chữ
Bạn có biết đã có lúc lỗi đánh máy trên tin nhắn của chúng ta khiến người nhận và người gửi cảm thấy khó xử, buồn cười và đôi khi tức giận 😆? Đó chính là sức mạnh của kiểu chữ, nó tạo ra cảm xúc và tác động đến người xem.
Trong lĩnh vực thiết kế trực quan, kiểu chữ là hình thức của từ ngữ. Kiểu chữ thiết lập tông màu cho thiết kế của bạn và sản phẩm bạn đang đại diện. Bạn có để ý kiểu chữ kỳ lạ trên áp phích phim kinh dị và kiểu chữ ‘trông sủi bọt’ trên áp phích phim hài không? Thật ngạc nhiên khi hình dạng và màu sắc của bảng chữ cái có thể tạo ra tác động như vậy.

Không gian
Chúng ta cần không gian trong cuộc sống bao nhiêu thì thiết kế của chúng ta cũng vậy. Phải có đủ không gian để thiết kế kể câu chuyện của nó. Bạn có hiểu được một bài phát biểu không có dấu chấm không? Và ngay cả khi bạn cố gắng tập trung nhiều sự chú ý vào bài phát biểu, rất có thể bạn sẽ thất vọng và rời khỏi hội trường.
Điều tương tự cũng xảy ra với các không gian trong thiết kế, nó cho phép chúng ta dành chút thời gian để hiểu thiết kế và tiêu hóa thông tin. Khoảng trắng là ‘khoảng thở’ giữa mỗi từ hoặc mẫu và khoảng trống dương là các chữ cái hoặc mẫu thực tế. Có được tỷ lệ phù hợp giữa không gian âm và dương cho phép bạn đạt được sự cân bằng trong tác phẩm nghệ thuật của mình.

Khoảng trắng
Khoảng trắng (cũng thuộc loại không gian âm) có chức năng riêng trong thiết kế hình ảnh. Nó làm cho tổ chức và hệ thống phân cấp trong thiết kế của bạn trở nên rõ ràng hơn.
Không gian trống giúp đơn giản hóa thiết kế của bạn bằng cách tách biệt rõ ràng các yếu tố khác nhau trong thiết kế của bạn và giúp khán giả dễ dàng phân biệt các yếu tố hơn, cho phép diễn giải nhanh chóng dựa trên sự kết nối giữa các yếu tố.
“Điều này rất hữu ích trong việc giúp thiết kế của bạn có vẻ thoáng đãng, không bị tắc nghẽn. Nó cũng có thể tỏ ra rất hữu ích khi phát triển nhận diện thương hiệu vì nó giúp bạn tạo ra những ý nghĩa đặc biệt cho biểu tượng nhận dạng của mình.” – Emmanuel.

Sự cân bằng
Hình ảnh cân bằng không có nghĩa là tất cả các yếu tố của bạn phải có cùng kích thước. Điều đó sẽ hơi kỳ lạ phải không? Cân bằng thiết kế của bạn thông qua màu sắc, kích thước và hoa văn của các thành phần. Nó nhằm mục đích hướng dẫn đôi mắt của khán giả khi xem qua thiết kế của bạn, đồng thời hỗ trợ khán giả hiểu thiết kế tốt hơn. Một thiết kế cân bằng kém sẽ khiến người xem không tập trung vào yếu tố chính trong thiết kế.
Emmanuel giải thích rằng cân có thể đối xứng (cùng trọng lượng ở cả hai bên) hoặc không đối xứng (một trọng lượng với nhiều trọng lượng không đồng đều cân bằng bên kia).

Nhấn mạnh
Nhấn mạnh yếu tố quan trọng nhất trong thiết kế của bạn. Theo Emmanuel, sự nhấn mạnh giúp khán giả biết điểm chính của bạn là gì.
Trước khi bắt đầu thiết kế, hãy suy nghĩ về cách nhấn mạnh yếu tố chính trong thiết kế của bạn. Cách tốt nhất để miêu tả phần tử là gì? Cách tốt nhất để truyền tải thông điệp thông qua phần tử là gì? Làm thế nào để định vị phần tử? Có lẽ bạn có thể sử dụng màu sắc nổi bật, tối đa hóa kích thước in đậm hoặc đặt phần tử ngay chính giữa thiết kế của mình. Việc nhấn mạnh yếu tố đầu tiên sẽ ảnh hưởng đến thông điệp chính của tác phẩm.

Sự chuyển động
“Chuyển động phải được thực hiện một cách tinh tế, đó chỉ là một cách khiến khán giả chấp nhận thiết kế như một phần thông tin duy nhất, thay vì coi nhiều yếu tố như những mảnh ghép rời rạc.”- Emmanuel.
Chính xác là chuyển động của mắt khán giả. Làm thế nào để các yếu tố còn lại tồn tại và khán giả có thể hiểu được? Chuyển động từ yếu tố này sang yếu tố khác hỗ trợ câu chuyện về thiết kế của bạn. Tiếp tục điều chỉnh các yếu tố cho đến khi bạn hài lòng với kết quả và cảm thấy rằng bạn đã đạt được một thiết kế cân bằng và dễ tiếp cận. Chia sẻ thiết kế của bạn với một vài người trước khi hoàn thiện thiết kế. Những cặp mắt khác nhau 👀👀👀 có thể chỉ ra các yếu tố đang cản trở chuyển động và đề xuất một số ý tưởng về cách làm cho chuyển động mượt mà hơn nữa.

Tham khảo thêm các dịch vụ thiết kế tại đây